フォント作りたいなーと思っていたんですが、今使っているソフトが使いにくくていいソフトないかな〜と検索していたら良さそうなフォント作成Webサービスを見つけたので早速使ってみました。
ついでにブログタイトルのwebフォントを今回作ったフォントに変更してみました!
Font Painter
今回使ってみたフォント作成のWebサービスはこちらです。
ライセンス
FAQを見てみたところ、作成したフォントは個人利用・商用利用ともにOKとのことなので安心して使えます。
ただし、他のフォントをベースにして作成した場合はそのベースにしたフォントの権利によりますので注意してください。
使い方

Predefined groups of characters
初めから数字・アルファベット・ある程度の記号はテンプレートに入っていますが、ここでは追加する言語を選択します。
japaneseというボタンをクリックするとひらがな・カタカナ・少しの漢字・顔文字によく使われていそうな記号がテンプレートに追加されます。
Punctuation marksというボタンをクリックすると主要な記号がさらに追加されます。
Enter additional characters
さらに追加したい文字があった場合、ここのフォームに入力することでテンプレートに追加できます。japaneseボタンを押したときに出てくる漢字だと少なすぎるので、自分が使いそうな文字を追加するといいですね。
文章などをそのまま入力しても重複した文字は自動的に消してくれますが、重複した文字が多すぎるとブラウザが落ちるという話もあるので、注意が必要かもしれません。
Selected characters
このエリアに赤枠で表示されているのが、テンプレートに書き出される文字です。ここから不要な文字を削除したい場合は、その文字をクリックすることで一覧から削除されます。右下のRemove all charactersをクリックすることで一括削除も可能です。
Template format and name
テンプレートの拡張子を選択し、名前を入力します。このサービスの不具合なのか、PNGを選択すると漢字のテンプレートがうまく出力されません。漢字を使いたい場合はPDFを選ぶことをおすすめします。
全て入力が完了したらページ下部の赤いCreate template(s) ボタンをクリックしてテンプレートをダウンロードします。
PDFをPNGに変換する
1枚程度ならそんなに面倒でもないのですが、何枚ものPDFをひとつひとつPNGに書き出すのはとても面倒です。PDFを一括でPNGでかき出してくれるWebサービスがあったのでこちらを利用しました。
複数ページのPDFでもいっきにPNGに変換してくれてとても楽です。
テンプレートに文字を書いていく
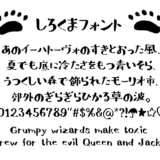
今回、私はipadとApple Pencilでこんな感じで手書き文字を作ってみました。(文字が汚いのは許してください…)灰色の線は出力されないので、消したりせずにこのまま書いて大丈夫です。
iPadじゃなくても手持ちのペイントソフトで文字を書いても作成できます。また、テンプレートを印刷して手書きで文字を書き、それをスキャンしても作成できます。

漢字のベースラインがずれていますが、この灰色の文字に合わせて書いてしまうと実際にフォントを作成したときにずれてしまいます。なので、基本的には1番目と2番目の線の間に合わせて書いてください。(3番目の線は、アルファベットのjやgなどの下に突き出した文字の基準になる線です。)
書いた文字をフォントに変換する

先ほど作成したファイルをここでアップロードします。一度にアップロードできるテンプレートファイルは5枚までです。それ以上になると、一旦フォントファイルを書き出して、それにまたファイルを追加していくという方法が必要になります。
全ての入力が完了したらStart uploadボタンを推します。

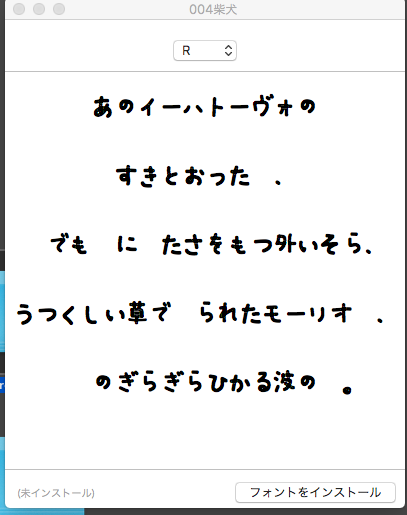
次のページに出力されるフォントが表示されるので、これでよければダウンロードボタンを押して完了です。
追記(2017.3.1)
FontPainterが別サービスになってしまいました…



コメントを残す