フォントの作り方に詳しくなくても、Illustratorで作ったファイルをドラッグ&ドロップするだけでフォントを作成できちゃうソフトがあるんです。
去年買ったのに忘れていて、最近思い出したので使ってみました!
販売サイト
このソフトを販売しているのは、AXISフォントなどを販売しているType Projectです。
AXISフォントといえばAppleの公式サイトに使われている有名なフォントですよね。このフォント、スッキリしていて読みやすくて好きです。
バージョンによる違い
Drop&Typeには、1.0 と 2.0 があり、価格も機能も違います。詳しくは上記のサイトを見てみてくださいね。私が購入したのは1.0の方ですが、このソフトがとても使いやすいので2.0も購入しようと思っています!
両バージョンともに商用利用、無償配布可だそうですが、生成したフォントを販売することはできないとのことです。なので、フリーフォント作りには向いていますが、後々販売もしたいなーと思っている方は他のソフトを購入したほうがいいかもしれませんね。
Drop&Type 1.0
価格 2,500円
プロポーショナル非対応
280字まで作成できます。半角の文字は作成できません。
Drop&Type 2.0
価格 4,000円
プロポーショナル対応
3000字まで作成できます。全角・半角の文字を作成できます。
使い方
使い方も詳しくはTypeProjectのサイトを参考にしてください。
今回は私がやった方法を説明してみます。
ドロップシートに記入していく
購入してダウンロードした後、ドロップシートフォルダに入っているファイルにフォントにしたい文字をIllustratorで書いていきます。

今回は使い心地を試したかっただけなので、iPadでAdobe Illustrator Drawを使い記入していきました。
フォントとは全然関係ないんですけど、このAdobe Illustrator Draw ってイラレにデータをそのまま送れるし、手書きでベクターイラストも作れてとっても便利で感動しました…
作成したシートをアプリにドラッグ&ドロップする
ドロップシートに記入が終わったら、フォント名とウェイトと作者名を記入して、ドロップシートをアプリにドラッグ&ドロップします。

そうして数秒待つと、自動的にフォントが生成されます。本当にこれだけで作れちゃう…しゅごい…もちろん生成したフォントはPCにインストールして使えます。

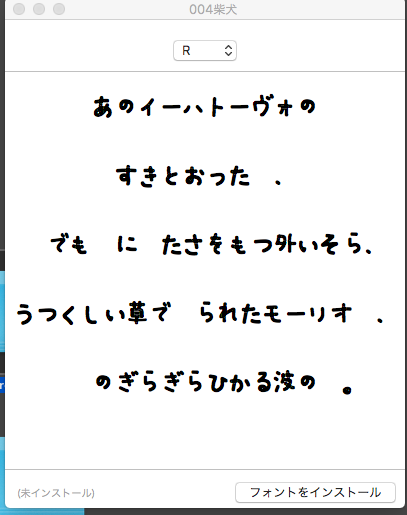
Drop&Type1.0で作成したフォントの文字は全部でこんな感じです。

1.0だとデフォルトのドロップシートに欧文や数字がないので、必要な場合は漢字を減らして欧文や数字を入れたりしてもいいかもしれないですね。
おわりに
実は今日、1.0を使った時はいくらやってもフォントが生成されなかったんです…
よくある質問 (http://typeproject.com/contact#faq)を読んでみたら、macOS Sierraだと1.0を使えなくて、1.0.1にアップデートする必要があるんですね。
Q.OSをmacOS Sierraにしたら、フォントが生成されなくなりました。
A.Mac版のDrop&Type 1.0は、macOS Sierra 10.12に対応していません。Mac版のDrop&Type 1.0.1がmacOS Sierra対応版となりますので、こちらをご利用ください。
1.0を購入済みであれば、TypeProjectオンラインショップにログインして1.0.1に無料でアップデートできました。
私と同じようにフォントが生成されなくて困っている方は、まずは1.0.1にアップデートしてみてくださいね〜




コメントを残す